تاریخچه HTML
در سال 1980، تیم برنرز لی، فیزیکدان پیمانکار سرن، سیستمی را برای محققان سرن برای دسترسی و به اشتراک گذاری اسناد پیشنهاد کرد.
در سال 1989، تیم برنرز لی یادداشتی نوشت که یک سیستم ابرمتن مبتنی بر اینترنت را پیشنهاد کرد. تیم برنرز لی را پدر HTML می نامند. اولین توصیف HTML سندی به نام "HTML-Tag" بود. HTML در سال 1991 توسط تیم برنرز لی در اینترنت ذکر شد.
مفهوم html
ابرمتن اساساً مانند متن معمولی است. می توان آن را مانند متن معمولی خواند و ذخیره کرد، جدا از این متن جدید نیز می توان به آن اضافه کرد. ویژگی فرامتن این است که با سایر اسناد موجود در متن ارتباط برقرار می کند.
در سیستم هایپرتکست اگر با ماوس هایپرتکست را علامت گذاری کنیم سند دیگری به دست می آید (The history of Hypertext). به طور مشابه، ابرمتن در این سند می تواند به هر سند دیگری پیوند یا مرتبط باشد. این پیوند ابرمتنی Hyperlink نام دارد. به این ترتیب می توانیم به کمک ابرمتن لینک های وب پیچیده ایجاد کنیم.
کل عملکرد وب به فرامتن بستگی دارد. کلمه ای که مربوط به فرامتن است هایپر مدیا است، ابرمتن همچنین به تصاویر، فیلم ها، صداهای مختلف متصل می شود. به عبارت دیگر می توان گفت که هایپر مدیا ابرمتن را به چند رسانه متصل می کند.
مقدمه ای بر HTML
شکل کامل HTML "زبان نشانه گذاری فرامتن" است. این یک زبان نشانه گذاری استاندارد است که برای ایجاد یک صفحه وب یا وب سایت استفاده می شود. تگ های زیادی در HTML برای طراحی وب سایت یا صفحه وب موجود است که به کمک آنها می توانیم یک صفحه وب طراحی کنیم. حالا بیایید بفهمیم که منظور از زبان نشانه گذاری فرامتن چیست؟ طراحی صفحه وب سایت با html
فرامتن به معنای «یک متن در متن دیگر» است. به هر متنی که لینکی در آن موجود باشد Hypertext گفته می شود. حتما در بسیاری از صفحات وب دیده اید که لینک هایی وجود دارد که پس از کلیک روی آن ها به صفحه دیگری می رویم، آن متن Hyper text نامیده می شود.
زبان نشانه گذاری زبانی است که برای تعاملی کردن متن در صفحات وب استفاده می شود. در این، تگها از قبل تعریف شدهاند و همه تگها عملکردهای متفاوتی دارند و در عین حال مساحت همه تگها مشخص میشود که تا چه اندازه کدام تگ کار میکند.
HTML چیست؟
زبان نشانه گذاری هایپر متن بخشی از طراحی وب سایت است که فرم کامل آن زبان نشانه گذاری هایپر متن است. امروزه برای طراحی صفحات وب و وب سایت استفاده می شود. علاوه بر این، استفاده از زبان HTML، وب جهانی را جذاب و قابل ارائه می کند.
کدنویسی HTML در جزئیات به زبان هندی
کدنویسی HTML در جزئیات به زبان هندی
در این کلمه Hyper به معنای بارگذاری کد به طور همزمان در وب سایت است که در این حالت همه عناصر مانند برنامه نویسی C به یکدیگر متصل نمی شوند اما در این حالت تمام کدهای HTML به محض کلیک اجرا می شوند و اجرا می شوند زیرا در آنجا وجود دارد. بعد از هر عنصر تگ هایی هستند که سیگنال تگ End را به آن کد می دهند.
دوم متن است، این عنصری است که نقش مهمی در ارائه صفحه وب دارد، بدون متن نمیتوان تگها و دادهها را در آن طراحی کرد، و همچنین نمیتوانیم قالببندی را با کلمات کوچک یا بزرگ انجام دهیم. این عنصر عنصر اصلی زبان HTML نامیده می شود زیرا تمام کدنویسی در آن فقط به صورت متنی است. کسانی که در Notepad تایپ می کنند.
حالا بعد از این، نشانه گذاری است که از اسمش مشخص است، میکاپ، یعنی هر قالبی که باید در آن انجام شود مانند طراحی رنگ و اندازه فونت کوچک یا بزرگ و هر سبک قلمی، سپس می توانید آن را با کمک آن برای ایجاد یک وب سایت، باید چند به روز رسانی جدید مانند صدا، ویدیو، تصاویر HD ایجاد کنیم، برای اضافه کردن همه اینها می توانیم از Cascading Style Sheet، CSS استفاده کنیم و برای افزودن ویژگی های پیشرفته در آن، می توانیم از اسکریپت جاوا استفاده کنیم. با استفاده از همه اینها می توانید وب سایت خود را پویا و جذاب کنید.
انواع اصلی HTML
Html به 3 نوع تقسیم می شود. نسخه جدید Html، Html 5 نیز راه اندازی شده است. این انواع را با ما در میان بگذارید:
Transitional:- این رایج ترین نوع Html است. دارای کامپوننت نحوی، گرامر و املای انعطاف پذیر است. مرورگرها بهترین تلاش را برای خواندن برچسب ها انجام می دهند. Strict: - نوع سخت Html به این معنی است که قوانین را برمی گرداند و آن را قابل اعتمادتر می کند. برای مثال - Strict Type برای همه برچسب های باز شده و همه برچسب های بسته استفاده می شود. الزامی است. این نوع HTML برای گوشی ها بسیار مهم است مجموعه فریم: - مجموعه فریم به توسعه دهندگان اجازه می دهد تا موزاییکی از اسناد HTML ایجاد کنند. جایی که چندین سند را می توان در یک صفحه متصل کرد. این تکنیک برای ایجاد سیستم منو استفاده می شود.
نسخه HTML
بسیاری از نسخه ها و ویژگی های به روز شده به HTML اضافه شده اند. هر نسخه دارای ویژگی های متفاوتی است که به شرح زیر است:
HTML 1.0 اولین نسخه ای است که افراد کمی آن را می دانستند.
در سال 1980، تیم برنرز لی، فیزیکدان پیمانکار سرن، سیستمی را برای محققان سرن برای دسترسی و به اشتراک گذاری اسناد پیشنهاد کرد.
در سال 1989، تیم برنرز لی یادداشتی نوشت که یک سیستم ابرمتن مبتنی بر اینترنت را پیشنهاد کرد. تیم برنرز لی را پدر HTML می نامند. اولین توصیف HTML سندی به نام "HTML-Tag" بود. HTML در سال 1991 توسط تیم برنرز لی در اینترنت ذکر شد.
مفهوم html
ابرمتن اساساً مانند متن معمولی است. می توان آن را مانند متن معمولی خواند و ذخیره کرد، جدا از این متن جدید نیز می توان به آن اضافه کرد. ویژگی فرامتن این است که با سایر اسناد موجود در متن ارتباط برقرار می کند.
در سیستم هایپرتکست اگر با ماوس هایپرتکست را علامت گذاری کنیم سند دیگری به دست می آید (The history of Hypertext). به طور مشابه، ابرمتن در این سند می تواند به هر سند دیگری پیوند یا مرتبط باشد. این پیوند ابرمتنی Hyperlink نام دارد. به این ترتیب می توانیم به کمک ابرمتن لینک های وب پیچیده ایجاد کنیم.
کل عملکرد وب به فرامتن بستگی دارد. کلمه ای که مربوط به فرامتن است هایپر مدیا است، ابرمتن همچنین به تصاویر، فیلم ها، صداهای مختلف متصل می شود. به عبارت دیگر می توان گفت که هایپر مدیا ابرمتن را به چند رسانه متصل می کند.
مقدمه ای بر HTML
شکل کامل HTML "زبان نشانه گذاری فرامتن" است. این یک زبان نشانه گذاری استاندارد است که برای ایجاد یک صفحه وب یا وب سایت استفاده می شود. تگ های زیادی در HTML برای طراحی وب سایت یا صفحه وب موجود است که به کمک آنها می توانیم یک صفحه وب طراحی کنیم. حالا بیایید بفهمیم که منظور از زبان نشانه گذاری فرامتن چیست؟ طراحی صفحه وب سایت با html
فرامتن به معنای «یک متن در متن دیگر» است. به هر متنی که لینکی در آن موجود باشد Hypertext گفته می شود. حتما در بسیاری از صفحات وب دیده اید که لینک هایی وجود دارد که پس از کلیک روی آن ها به صفحه دیگری می رویم، آن متن Hyper text نامیده می شود.
زبان نشانه گذاری زبانی است که برای تعاملی کردن متن در صفحات وب استفاده می شود. در این، تگها از قبل تعریف شدهاند و همه تگها عملکردهای متفاوتی دارند و در عین حال مساحت همه تگها مشخص میشود که تا چه اندازه کدام تگ کار میکند.
HTML چیست؟
زبان نشانه گذاری هایپر متن بخشی از طراحی وب سایت است که فرم کامل آن زبان نشانه گذاری هایپر متن است. امروزه برای طراحی صفحات وب و وب سایت استفاده می شود. علاوه بر این، استفاده از زبان HTML، وب جهانی را جذاب و قابل ارائه می کند.
کدنویسی HTML در جزئیات به زبان هندی
کدنویسی HTML در جزئیات به زبان هندی
در این کلمه Hyper به معنای بارگذاری کد به طور همزمان در وب سایت است که در این حالت همه عناصر مانند برنامه نویسی C به یکدیگر متصل نمی شوند اما در این حالت تمام کدهای HTML به محض کلیک اجرا می شوند و اجرا می شوند زیرا در آنجا وجود دارد. بعد از هر عنصر تگ هایی هستند که سیگنال تگ End را به آن کد می دهند.
دوم متن است، این عنصری است که نقش مهمی در ارائه صفحه وب دارد، بدون متن نمیتوان تگها و دادهها را در آن طراحی کرد، و همچنین نمیتوانیم قالببندی را با کلمات کوچک یا بزرگ انجام دهیم. این عنصر عنصر اصلی زبان HTML نامیده می شود زیرا تمام کدنویسی در آن فقط به صورت متنی است. کسانی که در Notepad تایپ می کنند.
حالا بعد از این، نشانه گذاری است که از اسمش مشخص است، میکاپ، یعنی هر قالبی که باید در آن انجام شود مانند طراحی رنگ و اندازه فونت کوچک یا بزرگ و هر سبک قلمی، سپس می توانید آن را با کمک آن برای ایجاد یک وب سایت، باید چند به روز رسانی جدید مانند صدا، ویدیو، تصاویر HD ایجاد کنیم، برای اضافه کردن همه اینها می توانیم از Cascading Style Sheet، CSS استفاده کنیم و برای افزودن ویژگی های پیشرفته در آن، می توانیم از اسکریپت جاوا استفاده کنیم. با استفاده از همه اینها می توانید وب سایت خود را پویا و جذاب کنید.
انواع اصلی HTML
Html به 3 نوع تقسیم می شود. نسخه جدید Html، Html 5 نیز راه اندازی شده است. این انواع را با ما در میان بگذارید:
Transitional:- این رایج ترین نوع Html است. دارای کامپوننت نحوی، گرامر و املای انعطاف پذیر است. مرورگرها بهترین تلاش را برای خواندن برچسب ها انجام می دهند. Strict: - نوع سخت Html به این معنی است که قوانین را برمی گرداند و آن را قابل اعتمادتر می کند. برای مثال - Strict Type برای همه برچسب های باز شده و همه برچسب های بسته استفاده می شود. الزامی است. این نوع HTML برای گوشی ها بسیار مهم است مجموعه فریم: - مجموعه فریم به توسعه دهندگان اجازه می دهد تا موزاییکی از اسناد HTML ایجاد کنند. جایی که چندین سند را می توان در یک صفحه متصل کرد. این تکنیک برای ایجاد سیستم منو استفاده می شود.
نسخه HTML
بسیاری از نسخه ها و ویژگی های به روز شده به HTML اضافه شده اند. هر نسخه دارای ویژگی های متفاوتی است که به شرح زیر است:
HTML 1.0 اولین نسخه ای است که افراد کمی آن را می دانستند.
- دوشنبه ۱۳ آذر ۰۲ | ۱۵:۴۳
- ۱۲ بازديد
- ۰ نظر
 اسنک ساده
اسنک ساده صفرتا صد راه اندازی فست فود همراه با مشاوره رایگان
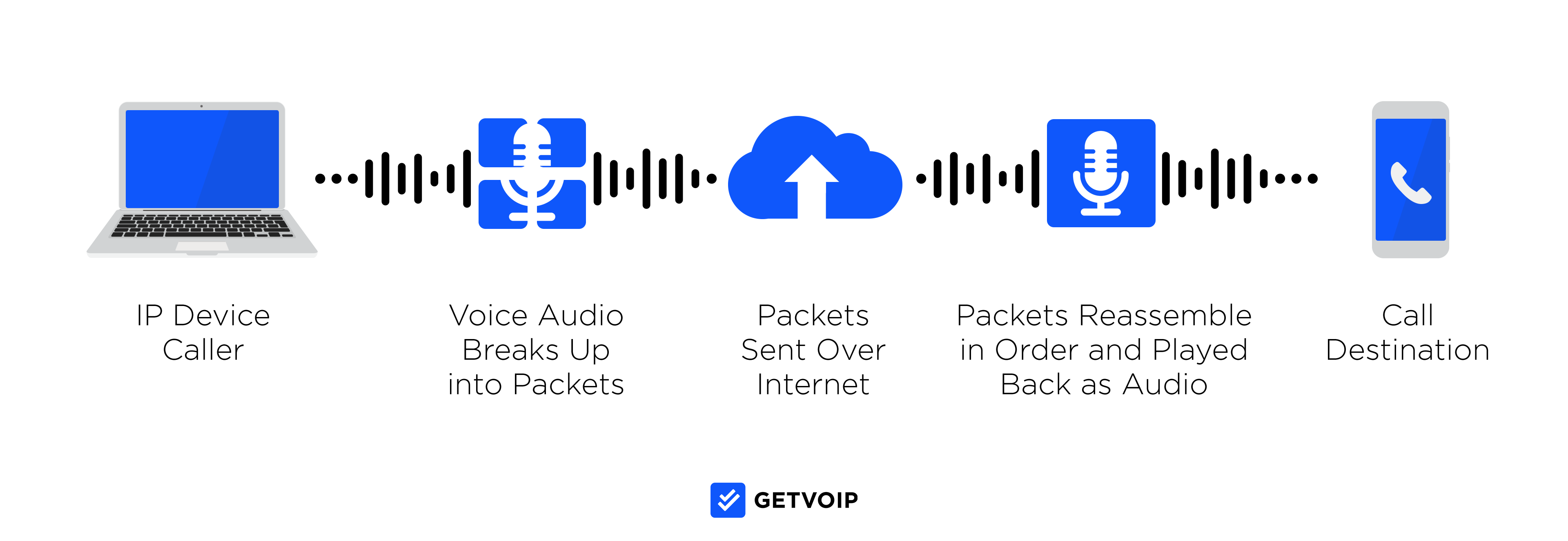
صفرتا صد راه اندازی فست فود همراه با مشاوره رایگان VoIP چگونه کار می کند؟
VoIP چگونه کار می کند؟ دومین مطلب آزمایشی من
دومین مطلب آزمایشی من اولین مطالب آزمایشی من
اولین مطالب آزمایشی من